sublime的安装这里就不介绍了,很多人看到有些人在使用sublime时使用了一些快捷键非常快速的搭建一个简单的html,简单的结构就打起来了。不需要手动一个标签一个标签写。
其实是他们安装了Emmet插件,使用Emmet插件可以实现这个功能。一开始安装sublime是没有这个功能的,所以需要集成Emmet才能实现这个效果。
安装部署如下:
1、首先你需要为sublime text安装Package Control组件
2、然后点击菜单 Preference-->Package Control,点击Install Package

3、等待电脑反应几秒之后,输入emmet,点击安装。安装完成后需要重启sublime

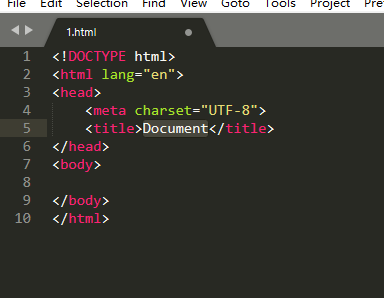
4、新建一个html页面,上面输入!,后按下tab键。即可生成简单的html页面,是不是很简单。